Si has probado a testar la velocidad de tu web en algún servicio como Page Insights y los resultados no son buenos probablemente no tengas optimizadas tus imágenes.
¿Porque es importante que tu web vuele?
Entre otras especificaciones Google para posicionar nuestra web se fija en la experiencia de usuario y el rebote que crea tu web , si tu web es lenta, los usuarios no van esperar para navegar en tu sitio o se van a salir porque tu contenido no se muestra rápido , es así, somos impacientes por naturaleza y queremos las cosas ya!!!.
Esto crea una mala experiencia de usuario que Google nos penaliza quitando puntos en la escalada de tu web en las primeras posiciones de búsqueda.
La importancia de las imágenes optimizadas.
Hay muchas variables que hacen que tu sitio en WordPress no sea rápido. como el uso masivo de plugins , plantillas muy pesadas,demasiadas animaciones css y código javascritp ejecutándose en tu cabecera , ningún tratamiento de cache, etc…
En esta ocasión vamos a tratar una que la mayoría de los webmaster noveles o con poca experiencia no tienen en cuenta , las Imágenes optimizadas.La imagen resultante de una foto en cualquier móvil moderno puede llegar a pesar hasta 5 mb , así como las que descargamos en servicios web con Unplash o Pexels según resolución, pueden ser de 2mb o mas.
Estas imágenes tan pesadas nuestro navegador tiene que procesarlas y con estos tamaños y dependiendo de la cantidad y de los otros factores que hemos comentado antes nuestra web puede tardar en cargar mas de 2 segundos.
Esto aunque parezca poco crea una experiencia muy negativa al usuario , pero he visto webs que aun tardan mas, como 4 o 5 segundos.
¿Porque es negativo tener imágenes de mucho peso?
- Como ya hemos comentado es un desastre para nuestro posicionamiento , Google penaliza esto mucho.
- Si tienes una tienda online nadie va a pasar mucho tiempo en tu web cuando para cargar cada pagina se tira 4 o 5 segundos , por lo tanto nuestras ventas se verán afectadas.
- Tus imágenes muy pesadas ocupan mucho espacio en tu hosting y esto aumenta con el crecimiento de tu web , así que tendrás que contratar mas espacio y esto se resume en mas gasto.
¿Como optimizar imágenes en WordPress?
Para optimizar tus imágenes lo primero que tendrías que tener en cuenta es sus dimensiones y si estas están ajustadas a nuestra web , de nada sirve que tengamos una caja con una imagen de 300 X 300 y le metamos una imagen de 3000 X 3000.
Bien una vez tengan unas dimensiones adecuadas , vamos haber como comprimir las y reducir mas su tamaño.
Yo te propongo tres posibilidades de herramientas.
- Un servicio web de compresión como TinyPNG.
- Una aplicación de escritorio: Riot (Radikal image optimizer tool)
- Un plugin para WordPress: WP Smush
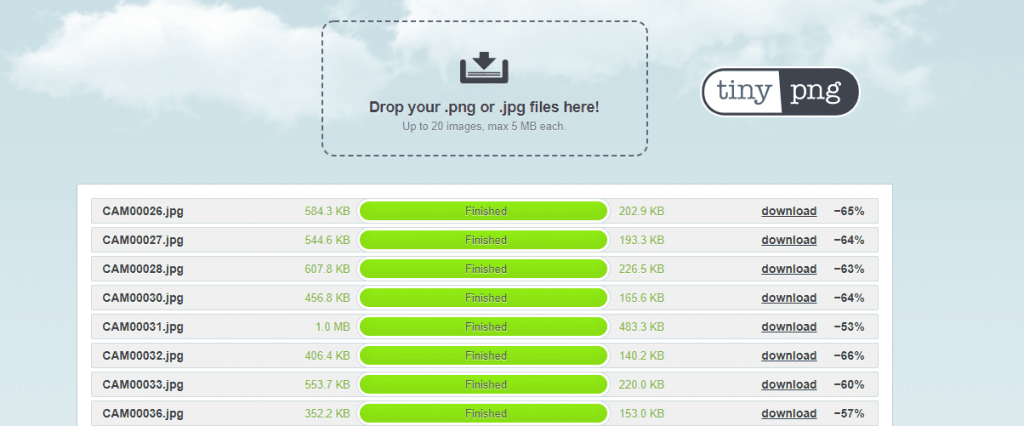
TinyPng es un servicio de compresión de imágenes donde podemos tratar hasta 20 imágenes de una vez y con un peso maximo por archivo de 5 mg,
Si queremos superar estas restricciones podemos registrarnos en su versión de pago y podremos reducir mas de 20 archivos con tamaños de hasta 25mb y un nivel de compresión mejor por unos $25 año a día de hoy.
Su uso es sencillo, una vez en su sitio tenemos un cuadro para arrastrar nuestros archivos de imagen o cárgalos desde el explorador.

Empieza el proceso y vemos una lista con detalles de proceso, porcentajes de reducción de archivo y un antes y un después de su tamaño.
Una vez terminado podemos descargar individualmente o en lote comprimidos en un rar.
Este es uno de los mejores servicios de este tipo gratuito que yo he encontrado y creo que uno de los mas usados también.
Hay mas paginas que podemos usar para tratar nuestras imagenes como:
- JPEGmimi
- Kraken.io
- Compressor.io
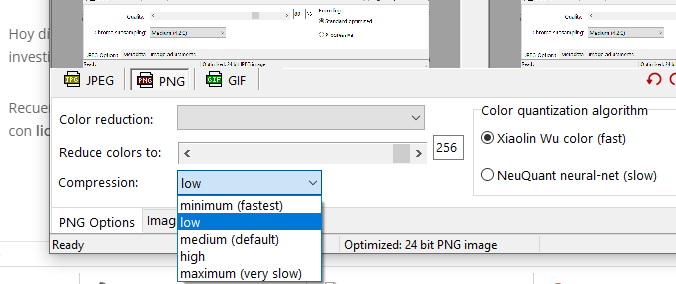
Riot (Radikal image optimizer tool) es una aplicación gratuita y muy sencilla de utilizar.
Su opciones son pocas pero no necesitamos mas para obtener un buen trabajo
Podemos cargar archivos JPEG , PNG o GIF y darles un nivel de compresión acorde a nuestros objetivo , teniendo en cuenta que si queremos una compresión muy elevada podemos perder calidad en la imagen.

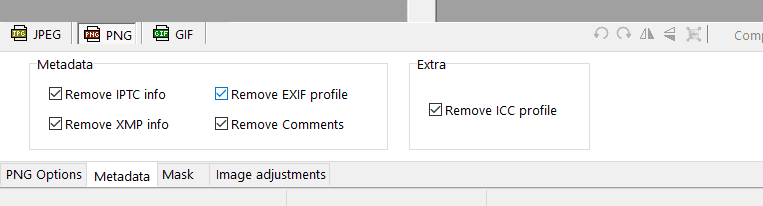
Selección de colores y por defecto nos eliminara datos innecesarios del archivo como los Exif y comentarios.

Aplicación gratuita , sencilla que para la mayoría de los casos mas que suficiente.
Otras opciones de aplicaciones para escritorio que puedes usar:
- ImageOptin (Mac)
- PngGaunlet (Windows)
Comprime imágenes automáticamente o eligiendo directorios , carga de imágenes diferida (Lazy Load), re dimensionado en su versión gratuita , pero si quieres mas en su versión pro podemos procesar archivos de mas de 5mb , convertir a .webp y mucho mas…
Para usar Smush con solo dos configuraciones ya podremos subir imágenes a nuestro WordPress y se comprimirán automáticamente, vamos por ello.
Nos descargamos el plugin , instalamos y activamos.
Vamos a sus ajustes y si ya tenemos imágenes en nuestro sitio hacemos una compresión masiva con “BULK SMUSH AHORA” esto nos comprimirá todos los archivos en nuestro directorio de medios.
Después debemos verificar que tenemos activados :
- Compresión automática: esto hará que nuestros archivos se traten cuando las subamos.
- Metadatos: Los archivos en general tienen información incrustada que no se ve pero ocupa espacio , la mayoría no nos sirve para nada , eliminándolos ahorramos unos kbt`s a nuestro sitio.
- Redimensionado de imagen: Detecta las imágenes innecesariamente grandes de tus páginas para reducir su tamaño y disminuir los tiempos de carga.
Con esto ya tenemos la configuración necesaria para olvidarnos de la tarea de optimización de imágenes en WordPress.
En Conclusión:
Ya hemos comentado la importancia que tiene tener imágenes correctamente optimizadas en nuestro sitio web, pero siempre sobre archivos png, jpeg o gif para animaciones .
Hoy día están saliendo nuevos formatos en la escalada por la mejor optimizacion como . webp de Google. Puedes investigar sobre el , puede ser el futuro.
Recuerda siempre de comprobar las licencias de las imágenes que usas en tus webs. Aunque uses imágenes con licencias Creative Commons, debes citar siempre la fuente.
