La experiencia de usuario es muy importante para nuestra página web y entre todas las piezas que componen una buena UIX esta el tener acceso al contenido de nuestro sitio si problemas.
A quien no le ha pasado estar en una página web leyendo un articulo largo y una vez abajo de la página tener que hacer un deslizamiento infinito hacia arriba para acceder al menú de cabecera. Esto no da ganas de leer otro articulo y aun es mas notable cuando lo hacemos en un dispositivo móvil.
La mayoría de los temas de WordPress más populares implementan algún tipo de botón o enlace para retorno al principio de la pagina, pero tambien me he topado con muchos que no. Pues bien, en este articulo te explicare que soluciones puedes adaptar a estos temas. En principio explicare como hacerlo con dos plugins gratuitos que tenemos en el repositorio de wordpress y cómo hacerlo con código que es la que más me gusta a mi.
Vamos al lio!!!-
Crear boton “Ir Arriba” con plugins.
Para instalar un plugin en WP debemos ir a nuestro panel de administrador , seleccionamos plugin y pinchamos “Añadir nuevo”.
Nos aparece una lista de plugins por si lo queremos buscar en el repositorio , lo buscamos y le damos al botón “Instalar” y una vez instalado “Activar” ,Listo!!!👍.
Si por el contrario descargamos el plugin desde el enlace que te proporcionó en cada sección , depues de “Añadir nuevo” , tendrás el botón “Subir plugin” , buscas el archivo con extensión .zip del complemento , “Instalar ahora” y cuando termine el proceso “Activar”.
ScrollTop
ScrollTop es un complemento de los más sencillos de la lista,aunque su sencillez es suficiente para tener esta funcionalidad cubierta de sobras.

Una vez instalado vamos a buscar las opciones del plugin en el panel de admin Ajustes > ScrollTop.
Las opciones que nos da son muy intuitivas , pero las veremos una a una:
- Enable (Enable ScrollTop) : Es bastante obvio , sirve para activar o desactivar el botón.
- Type : Podemos escoger entre si queremos un icono con flecha o un texto , muchas veces se utiliza el segundo con texto tipo “Arriba” o “ir arriba” según nuestro gusto.
- Position : Establecemos la posición del botón o texto , hay dos opciones abajo derecha (Right Side) o abajo izquierda (Left Side), por defecto estará en la derecha.
- Color : Esta opción definirá el color del icono o texto según hayamos escogido en la opción Type.
- Background color : Color de fondo del botón, por defecto es negro.
- Animation : Animación del botón al aparecer y desaparecer , hay dos opcione fade y slide , esta ultima da un efecto muy bueno.
- Style : Estilo que quieres para tu botón.
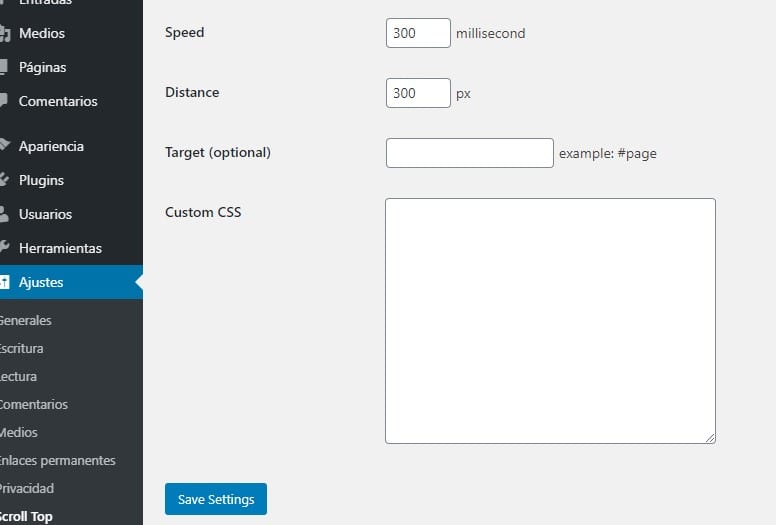
- Speed : Esta establece la velocidad en milisegundos con que nuestra página se desplazará hacia arriba, una buena medida sería un segundo osea 1000 ,haz pruebas con otras medidas hasta llegar a la que te parezca mejor.
- Distance : El botón se muestra cuando estamos a una cierta distancia entre el elemento “target” y el final de la pagina, aqui puedes cambiar ese parámetro.
- Target : Esta opción es para elegir hasta qué elemento quieres que llegue el desplazamiento. Por defecto será en la cabecera, pero segun diseño es posible que quieras que pare en otra parte como por ejemplo en el primer título , el H1 o en menú , para ello tenemos que saber que tag ,id o clase css tiene el elemento en cuestión , si no sabes html o css esto deberías consultarlo con alguien que sí o dejar tu duda en los comentarios.😊
- Custom Css : Si sabes css aqui pueder dar estilo propio al botón o al texto en caso de que lo elijas así.
Algunos ejemplos de cómo puede quedar:


WPSFront scroll top.
Este complemento es mucho mas completo y personalizable que el antecesor sin duda ,vamos haber su panel de opciones que da para bastante.
Una vez instalado vamos nuestro panel de admin Ajustes > Scroll al inicio.

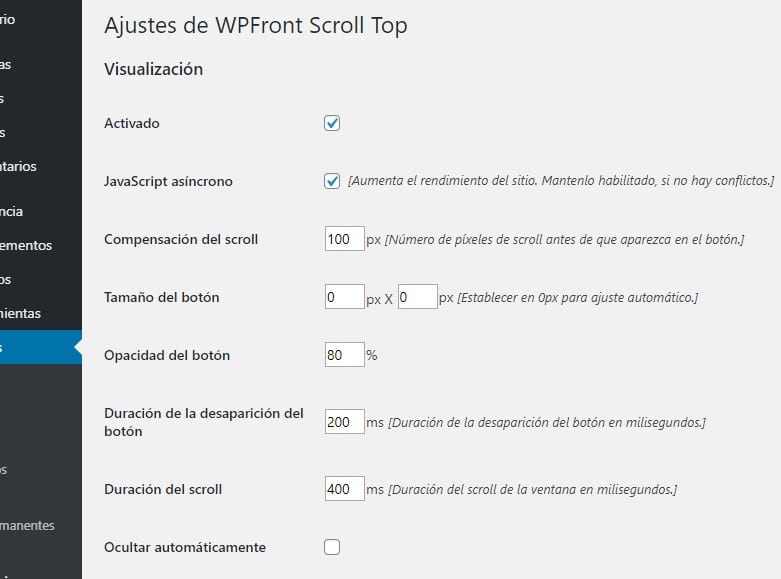
En esta primera parte tenemos…
- Activado : Activar o no el plugin (Obvio).
- Javascript asíncrono : Esto significa que el código Javascript lo cargara de forma asíncrona por lo tanto no interfiere en el flujo del sitio y ganamos puntos en la velocidad de nuestra web.Por defecto viene deshabilitado si no entiendes de que que va puedes dejarlo así.
- Compensación del scroll : Esto resumidas cuentas es la media en píxeles que nos deslizamos en la ventana para que aparezca el botón o texto de ir arriba.
- Tamaño del botón : Podemos darle un ancho y alto personalizado desde aquí.
- Opacidad del botón : La transparencia que queremos que tenga en un porcentaje de 0 a 100.
- Duración de la desaparición del botón : Tiempo en milisegundos que durará el efecto de desaparecer del botón.
- Duración del scroll : Tiempo en milisegundos que durara el scroll hacia arriba cuando pulsamos el botón , haz pruebas , lo elegante es un movimiento ni muy rápido ni muy lento.
- Ocultar automáticamente : Una se muestra el botón y con la página parada, determina si ocultar o no el botón.

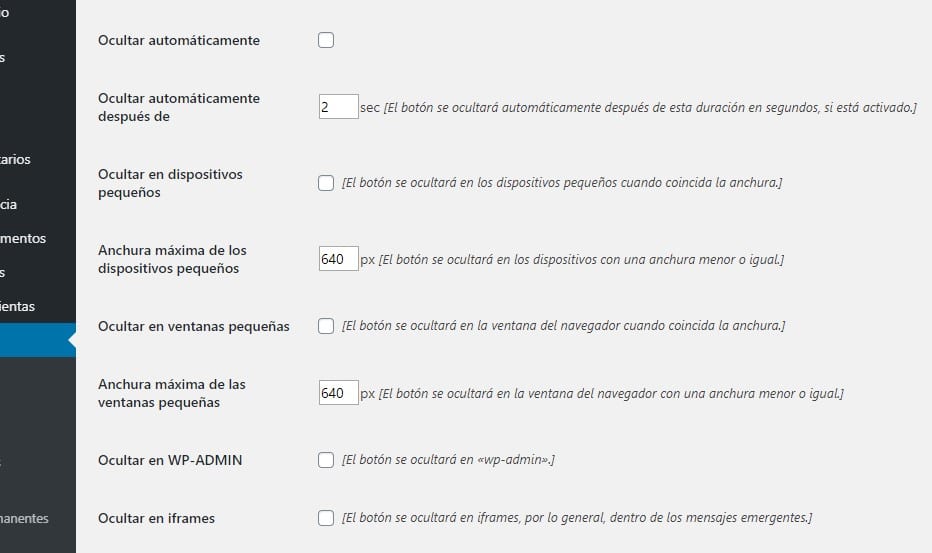
- Ocultar automaticamente despues de : En segundos tiempo de espera para ocultar el botón con página parada y habiendo activado la opción anterior.
- Ocultar en dispositivos pequeños : Si no quieres que se muestre en dispositivos móviles marca esta opción.
- Anchura máxima de los dispositivos pequeños : Tenido la casilla anterior activada, hasta que ancho de pantalla quieres que tenga en pixeles para que se oculte.
- Ocultar en ventanas pequeñas : Esta opción es la misma que la anterior pero cuando se trata de un navegador web.
- Anchura máxima de las ventanas pequeñas : Igual, determinamos el ancho máximo en pixeles de la ventana para que oculte el botón.
- Ocultar en WP-ADMIN : Este plugin también muestra el boton en tu panel de administracion , tu decides si quieres o no.
- Ocultar en iframes : Ocultar cuando hay ventanas emergentes o iframes , si no entiendes esto puedes dejarlo como viene.

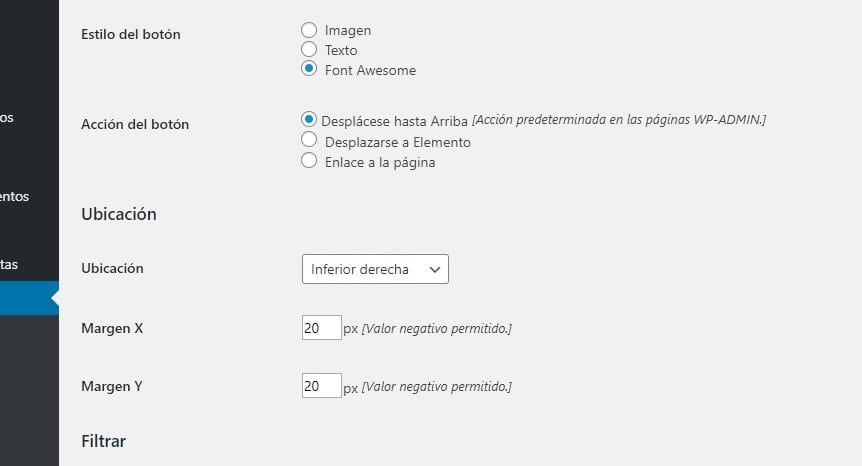
- Estilo del botón : Esta opción es importante porque depende lo que escojamos se mostraran unas opciones u otras más adelante, en definitiva nos dice, ¿que queremos mostrar?, un botón, un texto o un icono de Font Awesome , que es un servicio que provee de iconos para el desarrollo web en pocas palabras.
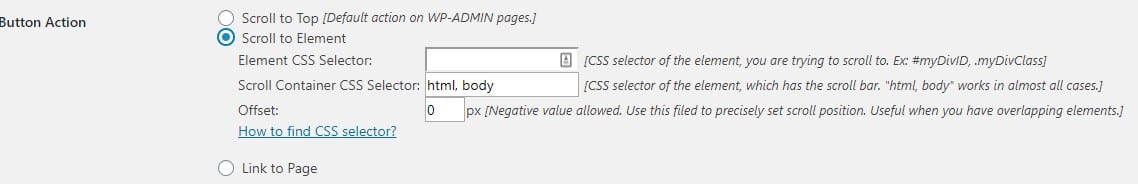
- Acción del botón : Qué acción realizara nuestro botón:
- Desplazarse hacia arriba : Esta es la opción por defecto , nuestra ventana se desplazara hasta arriba del todo.
- Desplazarse al elemento : Es posible que nuestro tope arriba sea diferente y queremos que la ventana desplace a un elemento en concreto, debemos determinar un selector css , si no saber de programación hay un enlace hacia un tutorial que lo explica.

- Enlace a al página : En esta podemos elegir si queremos que el botón nos enlace a una página fuera de la que estamos , para ello debemos introducir un enlace a esta.
- Ubicación : Elige la ubicación del botón entre las cuatro posibilidades . por defecto abajo derecha.
- Margen x : Margen en pixeles en la horizontal , admite valor negativo para mejor ajuste.
- Margen y : Igual que el anterior pero esta vez en la vertical.

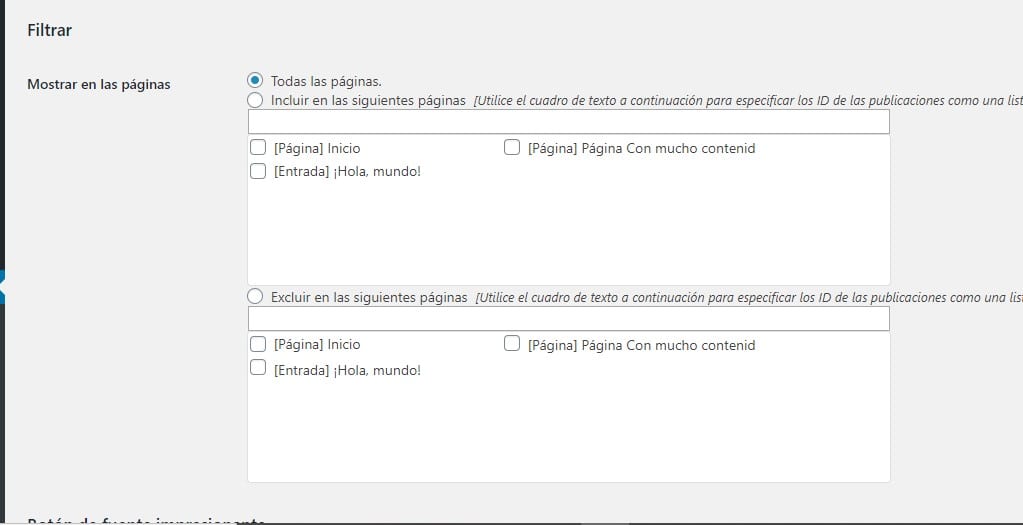
- Filtrar : Nos permite determinar mediante filtros donde queremos y donde no que se muestre el boton, con combinación de entradas y paginas muy personalizable.
Este último bloque de ajustes dependerá de lo que hayamos escogido en la opción Estilo del botón.
- Imagen Botón: Nos muestra una lista de diseños de botones , entre los que podemos elegir.
- Texto del botón : Si elegimos Texto , podemos establecer color del texto , color al pasar el ratón sobre el css personalizado para darle mas estilo.
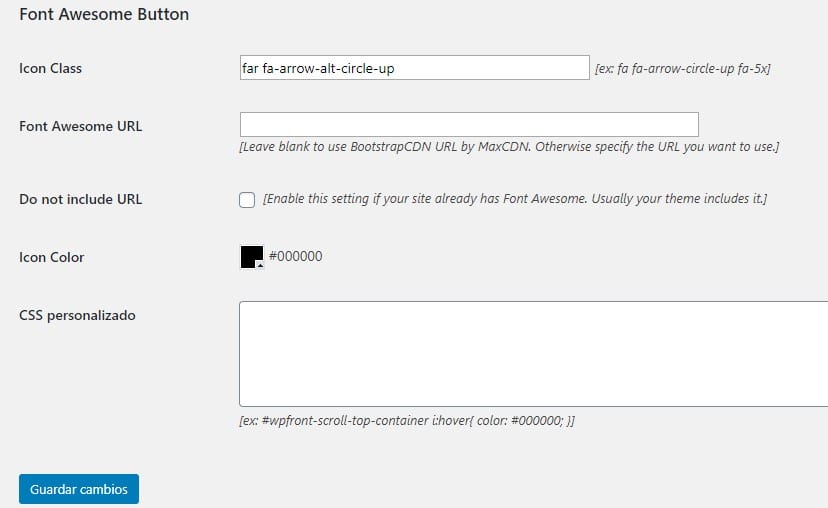
- Font Awesome : FW es un famoso framework css que nos provee de iconos a los desarrolladores , con esta opción podemos usar estos ícono como botón. En primer lugar tenemos que especificar la clase css del icono, La url de CDN , osea la url para cargar las hojas de font Awesome, color de icono y css personalizado para darle más estilo.

Con esto y hemos repasado todo lo que da de si este fantástico plugin , como ves es mas configurable que el anterior. La eleccion dependera hasta cuanto necesites tu en tu sitio, si con las prestaciones de ScrollTop ya cumples tus objetivos o necesitas más personalización con WPFront .
También te pueden interesar estos plugins…
- Scroll Back To Top Button
- Dynamic “To Top” Plugin
- Ax ScrollTo Top
Cómo hacerlo sin plugins.
Como siempre se dice entre programadores.
El mejor plugin para WordPress es el que no se usa.
Usar plugins para todo tiene un coste en tu web a nivel rendimiento, por el simple echo que siempre hay funcionalidad , archivos y recursos que incluye este que no se usan,, pero tiene un peso y hacen que nuestro sitio tenga mas trabajo innecesario al cargarlos. Esto seria en resumidas cuentas porque me gusta mas esta opcion y yo intento al maximo evitar plugins en mis paginas con WP.
También hay que tener en cuenta que no todo el mundo sabe manejar código, ni adentrarse en editar archivos del backend para incluir funcionalidad, Por eso los plugins son tan prácticos y hacen que todo sea mucho más fácil.
Vamos a ello…
Lo más importante antes de nada.
Lo primero que deberías hacer antes de tocar codigo es asegurarte la jugada y hacer una copia de seguridad de tu sitio. Normalmente los proveedores de hosting integran este servicio de forma gratuita, informate del tuyo y haz tu copia.En le caso de que no puedes utilizar plugins como estos:
- BackWPup
- UpdraftPlus
- BackupGuard
Otro paso importante antes de hacer nada es que dispongas de un tema hijo de tu tema principal , esto ayuda mucho a no perder las modificaciones que hagas ahora en caso de que se actualice tu tema.
Si no sabes como hacerlo puedes mirar este video.
Vamos al lio…
Primero crearemos un archivo llamado boton-hacia-arriba.js y le pegaremos este código:
jQuery(document).ready(function($) {
$header = $('header');
$('#boton-hacia-arriba').on("click",function(e){
e.preventDefault();
$('html,body').animate({ scrollTop: 0 }, 800);
});
$(window).on('scroll', function() {
var $top = jQuery(this).scrollTop();
if ($top >= $header.outerHeight(true)) {
$('#boton-hacia-arriba').css({ 'bottom':'50px' });
} else {
$('#boton-hacia-arriba').css({ 'bottom':'-100px' });
}
});
});
En el directorio de tu tem, dentro de su carpeta busca si hay una llamada js, si no la hay la creas , ósea en la ruta de tu wordpress, wp-content>themes/nombre-de-tu-tema/js , copia el archivo en ella.
Si ya tienes tu tema hijo como recomendamos , en su directorio crea si no existe un fichero con nombre functions.php y pega el siguiente código. Si no tienes tema hijo, en los archivos del tema que uses debería existir este archivo ,pega el código al final del archivo y listo!!.
/**
* Enqueue button javascript script.
*/
function themeslug_add_button_script() {
wp_enqueue_script( 'custom-script', get_stylesheet_directory_uri() . '/js/boton-ir-hacia-arriba.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'themeslug_add_button_script' );
/**
* Add button HTML to the footer section.
*/
function themeslug_add_scroll_button() {
echo '<a href="#" id="boton-hacia-arriba">
<div class="arrow-side side-1"></div>
<div class="arrow-side side-2"></div>
</a>';
}
add_action( 'wp_footer', 'themeslug_add_scroll_button' );
Ahora en el menú de tu WordPress ves a Apariencia > Personalizar > Css Personalizado y pega al final el siguiente código:
#boton-hacia-arriba{
background-color: #000000;/* Puedes cambiar el color de tu boton aqui*/
opacity: .6;
position: fixed;
bottom: -100px;
right: 50px;
padding: 5px;
height: 35px;
width: 35px;
border-radius: 50%;
cursor: pointer;
transition: bottom .8s;
}
#boton-hacia-arriba:hover{
opacity:1;
}
#boton-hacia-arriba .arrow-side{
display:block;
position:absolute;
width:16px;
height:3px;
background-color:#ffffff;
border-radius:10px;
vertical-align:middle;
}
#boton-hacia-arriba .arrow-side.side-1{
transform: rotate(130deg);
position: absolute;
top: 14px;
left: 5px;
}
#boton-hacia-arriba .arrow-side.side-2{
transform: rotate(230deg);
position: absolute;
top: 14px;
right: 4px
}
Y con esto ya tendríamos nuestro botón sin usar plugins. Es posible que el código en algunos temas por su estructura no se adapte bien del todo , pero si entiendes de css , tiene arreglo seguro. En caso contrario que no sepas nada de código y tengas problemas puedes comentar como te a ido y miramos de darle solución.
Puedes ver como ha quedado:
¿Que te ha parecido el articulo?, ¿conoces mas plugins similares? o simplemente tienes alguna sugerencia , haz un comentario.
